Before you Start
If you don't have your project files you can follow this guide for how to get everything started:
Creating your Application
To get started we will need to register your application to work with the Circle Service. To do so you can follow this guide:
https://circlesecurity.ai/learning/circle-access-360/how-to-add-applications-to-circle-access/
Adding Userless/Passwordless login to your page
We will first start by adding the one click login button to the web page. In your index.html file add the following to the <body> </body> tags.
<div id="circleAccess">
</div>This will be where the button is displayed on your webpage:

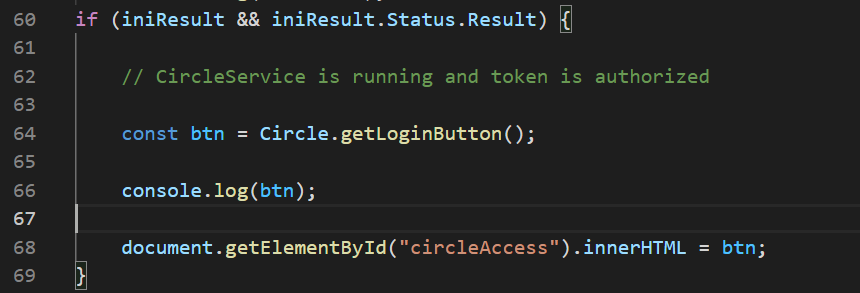
Inside the following segment of code -
if (iniResult && iniResult.Status.Result) {
// CircleService is running and token is authorized
}add the following segments of code:
const btn = Circle.getLoginButton();
console.log(btn);
document.getElementById("circleAccess").innerHTML = btn;
Testing
to verify that your login button is working, first open Command Prompt (Terminal for MacOS) and using the CD command navigate to the location of your index.html file.

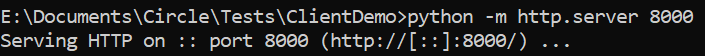
Enter the following command to start your Python server.
python -m http.server [<portNo>]
In your IDE (Visual Studio Code is used for this example) open your Index.js file.
Open Terminal and enter the following:
npm start
open your index.html file in a web browser and you should see your login button -

Click on the button and you should be redirected to the site specified in your project on Circle Console.
